Blogumuzun düzenli olmasını istiyorsak önce neyi nasıl yapacağımızı bilmemiz gerekiyor.
Tabi bunun için şablon tasarımının en azından en basit halinden de biraz anlamak lazım.
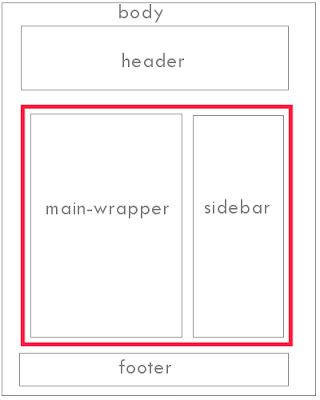
şimdi hazırladığım resimde biraz anlatmaya çalışayım
header= blogumuzun başlık kısmı
sidebar= gadget larımızı (widget da deniyor) yerleştirdiğimiz bölüm
footer= sayfa sonu bilgi bölümü
contanier = outer-wrapper da deniyor hatta bazı şablonlarda daha değişik isimleri de var,kırmızı ile belirlediğim bölüm
peki bunların ayarları nasıl yapılıyor dersek=>
kumanda paneli > tasarım > html'yi düzenle düzeninde ilerleyip şablonumuzu açtıktan sonra kırmızıyla işaretlediğim şu etiketi buluyoruz
bu kadar kodun içinde onu nasıl bulacağım diye üzülmeyin :) klavyede kısa bir yol var... "ctrl" tuşuna basarken aynı anda da "f" e basarsanız ekranın sağ köşesinde küçük bir kutu çıkacak..
o kutuya aradığınız kodu yazıp "enter" a basarsanız kod otomatik olarak karşınıza gelir
Sonra yine kırmızı ile gösterdiğim "width: 960px" koduna dikkat edelim.işte bu bizim blog sayfamızın genişliğini belirleyen koddur..bana kalırsa en güzeli 960 ya da 990 dır..bunlardan daha düşük rakamlar sayfayı daraltır..daha yüksekler ise sayfayı genişletir ki bu da izleyecileriniz tarafından sayfanızın bir sağa bir sola çekiştirilmesi demektir..
bu ayarı yaptıktan sonra header ve footer bölümlerindeki "width" ayarlarını da değiştirmeyi unutmayın..yoksa ya küçük ya da büyük görünürler..header ve footer ınızın contanier-outer wrapper ayarlarınızla aynı olması gerekir.
Hayırlı Olsun...Yorumlarınızı Esirgemeyin Lütfen




0 yorum:
Yorum Gönder
Yorum Yazınız